- Utwórz plik SVG w programie CorelDraw i opcje podczas zapisywania.
- Metoda kodowania
- Opcje stylizacji
- Javascript
- Ustawienia dokumentu
- Eksportuj tekst
- Eksportuj mapę bitową
- Prezenty
- Optymalizacja i kompresja plików SVG
- AKTUALIZACJA (11.02.2011)
- AKTUALIZACJA 2 (11.02.2011)
- AKTUALIZACJA 3 (26.12.2011)
30.07.2011
Internet jest pełen samouczków dotyczących osadzania dokumentu SVG w grafice HTML5. Oczywiście nie tylko w HTML5. We wszystkich tych przewodnikach / artykułach to samo. Ale tak naprawdę nie mówią nic szczegółowego. Większość tych artykułów mówi o tworzeniu obiektów SVG w kodzie strony. I gdzie nie ma szczegółowego przewodnika, jak podłączyć zewnętrzny plik do strony. W tym samym czasie, gdy był on częścią strony, tak że była pełna interakcja z DOM, tak że plik SVG mógł być manipulowany za pomocą JS.
Długo studiowałem to pytanie i oto mój artykuł, który w żadnym wypadku nie mówi, że jest przewodnikiem, ale po prostu mówi o moich eksperymentach i poszukiwaniu rozwiązania.
Prawdopodobnie zacznę swoją opowieść z daleka
Utwórz plik SVG w programie CorelDraw i opcje podczas zapisywania.
Od dłuższego czasu zajmuję się reklamą - druk i reklama zewnętrzna. W tej branży grafika wektorowa jest bardzo rozwinięta w przeciwieństwie do Internetu. Większość układów jest wykonywana bezpośrednio przy użyciu CorelDraw lub Adobe Illustrator , a układy w Photoshopie to zły ton.
Razem z HTML5 i CSS3 Mamy teraz dostęp do pełnej obsługi grafiki wektorowej we wszystkich nowoczesnych przeglądarkach ... No dobrze - prawie pełna, ale czas nie jest daleko, gdy będzie pełny. Teraz możesz bezpiecznie korzystać z SVG przy tworzeniu stron, teraz grafika SVG może zastąpić niektóre nisze FLASH ... Ale to nie jest temat, to tylko kolejny holivar dla konkretnego tematu, o którym mogę pobrać w osobnym temacie.
I tak bardziej do rzeczy. Jak pisałem trochę wyżej, pracowałem z grafiką wektorową przez bardzo długi czas, a jej wprowadzenie do HTML jest dla mnie bardzo radosnym wydarzeniem. Tworzę wszystkie moje pliki w CorelDraw X5 . Poprawnie zapisuje SVG. Oczywiście są wolne analogi, takie jak Inkscape , ale:
- Nie używam tego. Chociaż jest najpotężniejszym analogiem darmowych programów z Corel i Illustrator, i szanuję go za to, że jest OpenSourse, ale wciąż jest bardzo młody i słaby w porównaniu ze starszymi płatnymi stypendystami.
- W Internecie napisano wiele, że Inkscape nie zapisuje poprawnie SVG. Chociaż istnieje narzędzie, które poprawia jego reguły błędów, ale o tym poniżej .
Następnie przedstawię mały przewodnik na temat zapisywania pliku z CorelDraw X5. W Illustrator i Inkscap nie próbowałem zapisywać, ale proces jest prawdopodobnie podobny.
Najpierw dam ci jedną radę, aby zoptymalizować sam obraz - aby uniknąć za wypełnieniem (konturem pod obiektem) konturów. Corel podczas eksportowania do SVG utworzy duplikat obiektu. W takich przypadkach lepiej jest zrobić grubość konturu na pół. Jeśli nie jest to możliwe, lepiej jest przekształcić kontur w obiekt i usunąć dodatkowe węzły za pomocą piór.
Na przykład w CorelDraw X5 stworzyłem dwa proste prymitywy - okrąg i kwadrat z konturami. 
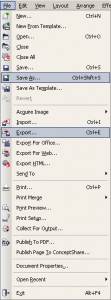
Zapisz narysowane w SVG. Możesz zapisać poprzez „Eksportuj” lub „Zapisz jako”. Który sposób wyboru nie ma znaczenia. 
W wyświetlonym oknie dialogowym Eksportuj / zapisz wybierz format SVG. 
Kliknij „Zapisz” (dobrze, lub „Eksportuj” - w zależności od wybranej metody), a okno ustawień pliku SVG pojawi się przed nami. 
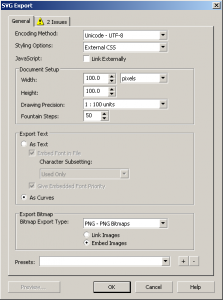
Metoda kodowania
Pozostało jak w Unicode - UTF-8
Opcje stylizacji
Przede wszystkim decydujemy, czy chcemy style w pliku SVG, czy też umieszczamy je w osobnym pliku. Tutaj zasada pracy nie różni się od pracy stylów w HTML + CSS.
W większości przypadków style są najlepiej osadzone w pliku. Aby to zrobić, wybierz element Wewnętrzny arkusz stylów w linii Opcje stylizacji . Ten parametr utworzy plik SVG w nagłówku, w którym zostaną zapisane wszystkie style plików - kolory, kontury i ich kolory.
Jeśli w dokumencie nie ma powtarzających się kolorów i innych stylów, warto osadzić je bezpośrednio w obiektach. Aby to zrobić, wybierz Atrybuty prezentacji . Obie te metody pomogą uczynić plik tak niezależnym, jak to możliwe:
- Podczas przesyłania - przeniesiesz tylko 1 plik, co nie pozwoli ci przypadkowo zapomnieć pliku stylu i zgubić się w plikach.
- Po osadzeniu pliku na stronie - plik zawsze będzie używał stylów wbudowanych i tylko jedno żądanie zostanie wysłane do serwera - nie będzie żadnych dodatkowych żądań podczas ładowania pliku.
Wybrałem dla siebie ostatnią metodę - zewnętrzny CSS . Ta opcja zapisze style do osobnego pliku. Co jest dla mnie i na co może być w ogóle potrzebne? Cóż, chciałem stworzyć grafikę strony z logo SVG i jednocześnie zmienić kolory logo podczas zmiany projektu strony bezpośrednio z ogólnych stylów lub z Js skrypt. Poszukiwany - obraz jest czerwony, zmienił zdanie i stał się niebieski. Jednocześnie to „pragnienie” nie było moje, ale użytkownik. Ogólnie pisałem bardziej szczegółowo w artykule „ Skrypt zmienia styl użytkownika w WP i nie tylko ... „
Opcja Zewnętrzny CSS umożliwia zapisywanie stylów w osobnym pliku. Niestety nigdy nie byłem w stanie pokolorować pliku SVG za pomocą globalnych stylów dokumentów. Ale z jednej strony jest to zrozumiałe, ale z drugiej jest bardzo denerwujące, ponieważ Plik SVG jest osadzony na stronie DOM, ale jednocześnie nie postrzega globalnych stylów, pozbawiając tym samym wiele możliwości projektowania interfejsu i nie tylko. Mimo że używasz JS, nadal możesz zarządzać plikiem. Opowiem o tym w następnym artykule. Ten parametr jest więc użyteczny tylko w przypadku prezentacji, gdy kilka plików ma wiele wspólnych stylów.
Jeśli nie rozumiesz tego, co napisałem w trzech ostatnich czterech akapitach - eksperymentuj z tym parametrem i sam wszystko zrozumiesz. Plik SVG można łatwo otworzyć w notatniku i wyświetlić lub edytować kod. To jest zwykły plik XML.
Javascript
Kolejnym ważnym elementem (pole wyboru) jest dołączenie lub osadzenie JS. Istnieją tylko dwa parametry „wyjmij kod js w oddzielnym pliku” lub „osadz go w dokumencie”. Domyślnie jest on osadzony w kodzie pliku, tj. wyłączyć. Ale od tego czasu W tym przykładzie nie używam żadnego JS, więc ten element nie jest dla mnie szczególnie interesujący.
Ustawienia dokumentu
Dalej są ustawienia dokumentu - Ustawienia dokumentu .
Jeśli chodzi o szerokość i wysokość, myślę, że mówienie nie ma sensu. Tutaj i tak wszystko jest jasne. Najważniejsze , aby nie zapomnieć o ustawieniu pikseli jednostki
Ale precyzja rysowania jest bardzo przydatna. Tutaj ustawiamy skalę, w której będzie przetwarzany dokument, głównie współrzędne węzłów i obiektów. W tym parametrze zawsze ustawiam inną wartość. Możesz grać i wkładać własne. Pożądane jest jednak osiągnięcie współrzędnych typu 12.435567 lub 213.078381 , tj. 2 lub 3 cyfry. Dlaczego? O tym będzie opisany poniżej .
Następny element Fourtain Steps pozostawia domyślne.
Eksportuj tekst
Następnie zapraszamy do wybrania sposobu, w jaki chcemy zapisać tekst - Eksportuj tekst
W moim przykładzie nie ma tekstu, więc mnie to nie dotyczy, ale mimo to wyjaśnię.
Jeśli masz tekst w dokumencie i używa standardowych czcionek systemowych, tekst powinien zostać zapisany jako „tekst” ( jako tekst ) ze wszystkimi znacznikami wyboru usuniętymi z tego parametru.
Jeśli używasz niestandardowych czcionek, polecam zapisanie tekstu na krzywych ( As Curves ). Pozwoli to pozbyć się niepotrzebnych plików z czcionkami.
Eksportuj mapę bitową
Następnym elementem jest Eksport bitmapy , w którym możesz wybrać format obrazów bitmapowych, jeśli oczywiście są one dostępne. Tutaj wybierz swój własny smak. Moja opinia jest
- Jeśli plik ma dużo zdjęć, wybierz format JPG. Chociaż nie mogę sobie wyobrazić, dlaczego w pliku SVG można użyć wielu zdjęć. Jeśli w przypadku galerii lub czegoś podobnego, nie jest to uzasadnione, biorąc pod uwagę, że teraz dla takich celów istnieje wiele różnych galerii na JS i frameworkach.
- Do innych celów musisz użyć PNG lub GIF. Chociaż te zdjęcia są często łatwiejsze do narysowania. Nic dziwnego, że zdecydowaliśmy się użyć SVG.
- Jeśli użyjesz wielu efektów, Corel będzie rasteryzować podczas zapisywania, a następnie wybierz PNG.
Wybierz również według własnego uznania dołączanie plików do obrazów lub osadzanie ( Obrazy linków / Osadź obrazy ). Jeśli w pliku znajduje się wiele zdjęć i wszystkie są duże, lepiej byłoby dołączyć je do plików. Jeśli w pliku jest kilka zdjęć lub trochę więcej niż kilka, ale wszystkie są małe, lepiej wstrzyknąć.
Chciałbym przypomnieć, że plik SVG można łatwo edytować nawet w notatniku. Chociaż nie polecam zwykłego notatnika Windows, lepiej jest użyć edytora Notepad ++ lub analogowego, który używa podświetlania kodu i który może działać poprawnie z UTF-8 . A jeśli dołączasz obrazy jako pliki, a nie osadzasz je, lepiej jest zapisać je osobno w odpowiednich formatach, korzystając z powyższych wskazówek - obrazków w formacie JPG, a resztę zdjęć w PNG i GIF i popraw ścieżki do plików z uchwytami.
Prezenty
Ostatnim elementem w oknie opcji zapisu SVG jest Presents . W tym momencie programiści CorelDraw stworzyli dla nas kilka ustawień wstępnych, a także możliwość zapisania często używanych ustawień.
Optymalizacja i kompresja plików SVG
Nie będę na nowo odkrywać koła i mówić, co jest już w Internecie.
Strona xiper.net ma dobre materiały na ten temat: Optymalizacja SVG. Kompresja kodu . Jest wersja przeglądarki optymalizatora SVG . Ona wtedy potrzebujemy.
Zasadniczo procedura kompresji, którą już opisałem w komentarzach w wyżej wymienionym artykule, zostanie opisana poniżej. Ale wciąż powtarzaj to tutaj.
W czasie pisania tego artykułu optymalizator z witryny xiper.net nie działał poprawnie, więc musisz postępować w ten sposób:
To wszystko - plik jest gotowy do użycia. W przypadku poprawnie wykonanego pliku porady może stracić do 90% swojej wagi 🙂
AKTUALIZACJA (11.02.2011)
Nie od razu zwróciłem uwagę - okazuje się, że CorelDraw jest w stanie od razu zapisać SVGZ. Nadal nie zalecałbym tego z powodu wyżej wymienionych niuansów. Długopisy są jeszcze bezpieczniejsze, aby dostosować plik wyjściowy. Ale jeśli chcesz szybko wyświetlić plik, na przykład do testów, SVGZ w CorelDraw jest tym, czego potrzebujesz. Jednak plik, powtarzam, zgodnie z powyższym zaproponowanym schematem, uzyskuje się mniejszą wagę, a czasami kilka razy.
AKTUALIZACJA 2 (11.02.2011)
Jak wiadomo, nie ma nic bez prania mózgu. Tym razem niespodzianka została zaprezentowana przez FF. Nie chciał poprawnie wyświetlać SVGZ , a raczej po prostu zaklął i dał błąd
Błąd analizowania XML: niepoprawny
Adres: http://demo.g63.ru/animation_css3_and_svg/animation.svgz
Linia 1, znak 1:
Dlatego obecnie zalecenie jest następujące:
AKTUALIZACJA 3 (26.12.2011)
W FF wyżej wymieniony błąd pojawia się również, jeśli plik nie ma odstępu po pierwszej linii deklarującej format pliku.
To znaczy tak nie jest poprawne:
<? xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE svg PUBLIC "- // W3C // DTD SVG 1.1 // EN" "http://www.w3.org/Graphics/SVG /1.1/DTD/svg11.dtd ”>
I tak jest dobrze:
<? xml version = "1.0" encoding = "UTF-8"?> <! DOCTYPE svg PUBLIC "- // W3C // DTD SVG 1.1 // EN" "http://www.w3.org/Graphics/SVG /1.1/DTD/svg11.dtd ”>
Co jest dla mnie i na co może być w ogóle potrzebne?Dlaczego?
Encoding = "UTF-8"?
Encoding = "UTF-8"?



